Portfolio Snippets
Here you will find websites that I have worked on individually and as part of a team. During each website I learned something new and continue to learn news things. Let me share with you some examples that have challenged my current skill set; growing new skills.
Magento 2.3 Custom Extension - Created July 2020
I am familar and certified with Magento 2 Frontend Development. This extension is the very first extension I have created. It leveraged a few front-end aspects (such as .less, JQuery, and AJAX). I also dove into a few backend development spaces such as creating controllers and block files. This project took a lot of research and I also reached out to my network of Magento 2 developers to help point me in the right direction (as I learned the difference between a controller and block). You can view/download this extension.
ReactJS Tic-Tac-Toe - Created June 2020
As ReactJS continues to grow in popularity; I am looking for small projects to get back into the ReactJS space. I worked on a ReactJS/Laravel project for a few months a handful of years ago. This Tic-Tac-Toe game is my re-introduction to the language. I did follow a tutorial for the game. This is a great starting point as I have a couple other projects planned to be ReactJS projects as well.
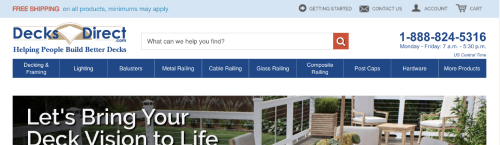
DecksDirect.com is the largest on-line retailer of deck products. Magento 2.3 is the online platform used to merchandise and market products. This site is a combination of e-commerce and educational information and tools. The need to create custom tools to help customers select products continues to grow. Many of these tools are created as Magento extensions leveraging JSON and JavaScript. I was part of a 3-person team (frontend dev - me, backend dev, marketing manager) to migrate this site from Magento 1.9 to Magento 2.3. The migration, theme refresh, internal team training and testing took one year of development work.
Outside of development, I also took on a few different roels:
Training: I learned how the Merchandising, Marketing and Sales Teams would use Magento 2 and then trained those teams on how their process would be changing.
UX: Using Balsamiq.cloud, I created about 15 different wireframes to layout category, product, homepage, and a few other pages. I then worked with the graphic designer to make sure consistent themeing and branding was used.
UI Testing: I leveraged Ghost Inspector to setup automated tests for the UI side of the website. I would also run these tests on an as needed baises
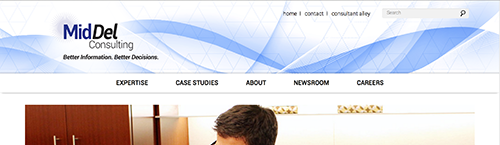
Kentico 9 was released not to long before this project was sent my way. I was onboarded to be the technical lead + Kentico/Front-end Developer on this project. I focused on gathering requirements from a commitee and began my first publication project. Given the different rule sets needed for displaying content on this site, I quickly realized that the "out of the box" features wouldn't be enough for this project so I called on a C#/.Net Software Engineer to assists with the custom functions that needed to be implemented (which eventually led to assistance from Dahlin Development). I did build out the different page templates and page content fields and forms and webparts (and all that good stuff). I then onboarded a second front-end developer to assist with the css and jquery coding as the size of this project continued to grow. I also orchatrated the communications between the software engineer and the client for their data migration from Kentico 6 to the new Kentico 9 site. This project didn't go to plan and had a number of surprises and unexpected turns but I did gain some great experience.
Drupal 8 has been out for over a year now and while watching community modules and themes work to adopt the updated CMS (Content Management System); I finally decided to try it out. I built this site using drupal 8 and the bootstrap theme. The forms on the site uses drupals contact form module. Being a front-end developer; this project was very unique in the fact that I designed the site without any guidance from a web designer (I do appreciate these people and their skills).
Drupal 7 + Paragraphs first trial. Up until now, I'd been a big advocate of using field collections to group certain types of content to display on a page. After attending a Drupal Camp and learning about paragraphs, I saw how the paragraphs module is more flexible. I gave it a try on this website - specifically on the individual content type: News and Events. This site also has a handful of extensive webforms setup using the webform module. After learning on field limits; I wouldn't recommend using webforms to handle these large of on-line forms.
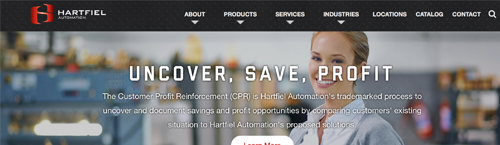
Was a brand new challenge. I signed up for Kentico Training and within a month of completing the first level of training; I was building with the new CMS. This was an interesting challenge as Kentico is written in asp.net; a language that I'm not very familiar with. This job in particular was also different becuase I was working with the client who was also new to Kentico. Overcoming the new language was very easy with the Kentico system. Sharing responsiblities with another developer off-site involved instant messenger, tracking Jira Tasks, and weekly calls.
I can't think of a site that didn't require some type of copyright to display in the footer. I know there are a handful of copyright modules that I could have downloaded. However, I was looking for something specific. I worked with the creative department to help standardize 4-6 different layouts and wording options and then I built a module to accomidate. This module works with drupal 7.x
Due to the size of the this build and the timeline; I was paired as a secondary developer on this site. I specifically contributed to the Sales custom map. I modified the Simple Pin Map module as the module was 90% what I needed. I also used Node registration module for the Training page on this site. This was a great experience that allowed me to focus a little more on functionality vs theme.
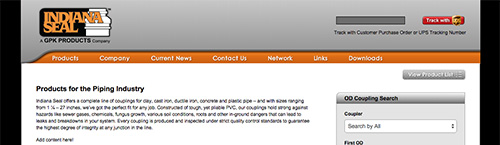
The request was simple, the existing site needed a CMS (Content Management System). The first goal was to make it look like I slipped drupal in behind the scenes and upgrade to a responsive layout. The second goal that was discovered later was an extensive part finder and a material list that needed to be built. With minimal support I built a custom module to work with the feeds module to upload all the part data and then to build out the part finder and material list.
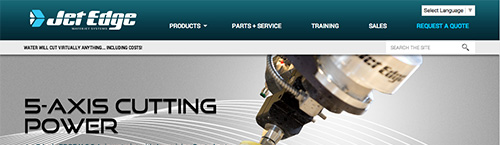
Was a site that allowed me to take my Drupal 7 and Bootstrap 3 skills and put them to the test. This project had a very tight deadline and a complex “spinning hexagon” that the client wanted to manage. With a clever content type, jquery and css3, everything came together nicely.
Is an e-commerce site built with Magento 1.x. They needed an upgrade and it was decided to update the design of the shopping site as well. I was the Lead Front-end Developer on the project. This site is not responsive, but there is a supporting mobile site. I setup the mobile site and themed both the mobile and desktop sites. This was my first Magento project after my Front-end Magento Certification 2013.
Had a unique requirement to their website redesign and new build. They needed a website that is multi-lingual. Being the lead developer, I was tasked with building the new website in Drupal 7. I used Bootstrap 3 to make the website responsive. I then provided the client with the option of using Google Translate or Drupal Modules for Multi-lingual. After the client reviewed the options they decided to go with Drupal Modules. This was my first Multi-Lingual Drupal 7 Responsive website.
Was a website redesign and rebuild. Based on the clients desire manage their own website and the content they wanted to provide to users, it was decided to build the new website with Drupal 7. Per the design that was created, I needed to create a custom theme. This was my first custom theme and it was exciting learn some tricks of the trade. Towards the end of this project it was conveyed that this site needed to be responsive. This was challenging but taught me to ask more questions about new projects.